문자열(string)은 반드시 '과 "같은 따옴표로 감싸줘야한다.
큰따옴표(" ") 사이에는 문자 여러개를 입력하고
작은따옴표(' ') 사이에는 문자 하나만 입력할 수 있다.
숫자열은 그냥 숫자만 표기한다.
let과 const
변하지 않는 값은 const로,
변할 수 있는 값은 let으로 선언한다.
가급적 상수는 대문자로 표기한다.
(Tip: 우선 const으로 모든 변수를 선언하고, 나중에 변할 수 있는 상수만 let으로 다시 바꿔준다.)
변수(문자형과 숫자형)
문자형 : const age = "thirteen"
숫자형 : const age = 13
문자형과 숫자형을 동시에 사용할 수 있지만,
그렇게 되면 숫자형이 문자형으로 변한다는점 기억하자.
const a = "나는" const b = "살 입니다." const age = 30 console.log(a+ age + b) // _"나는 30살 입니다."_
null과 undefined
null : 존재하지 않음
let abc = null; //abc상수는 존재하지 않는다.
undefined : 정의되지 않음
let abc; //let 상수인 abc에 아무런 값을 할당하지않음. console.log(abc); //undefined
alert와 prompt
alert : 메세지를 창으로 표시해준다.
prompt : 메세지를 보여주고, 특정 값을 받을 때 쓰는 창이다.
prompt(a,b)로 질문란에 표기될 내용과 미리 답변에 적힐 내용을 동시에 기입시킬 수 있다.
prompt로 받는 값은 무조건 문자열로 받는다.
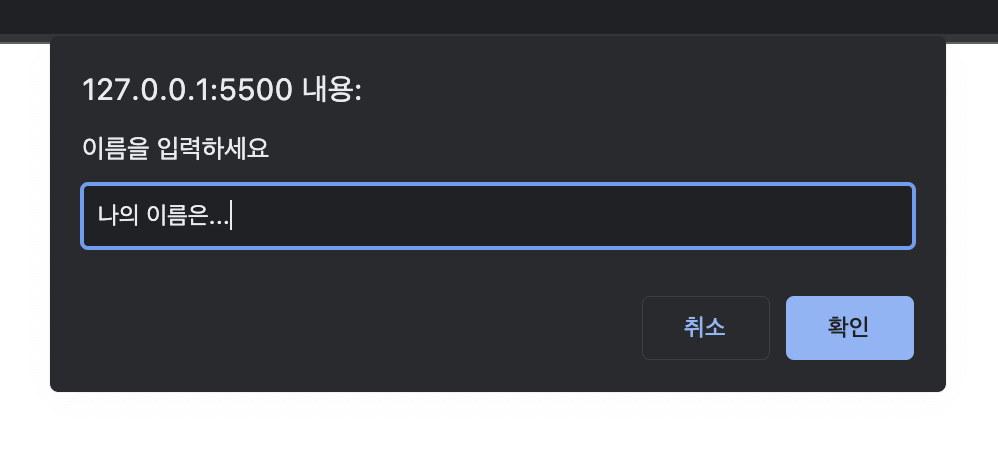
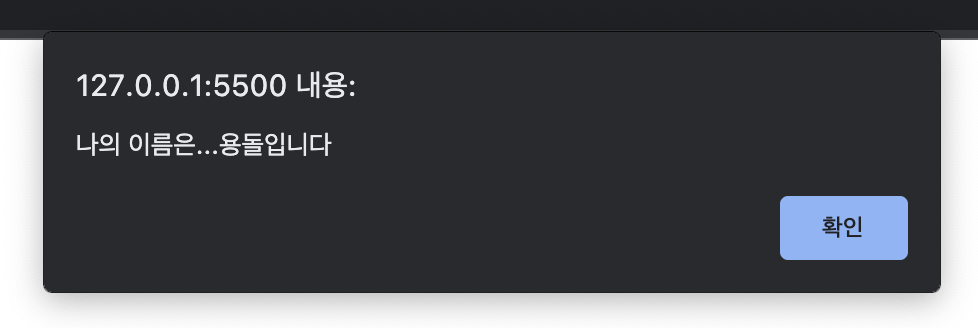
const name = prompt("이름을 입력하세요","나의 이름은...") // (1) alert(name); // (2)
(1)
(2)
confirm
alert와 비슷하지만 alert는 확인 버튼만 있지만 confirm(확인받다)는 확인과 취소 버튼이 둘다 있다.
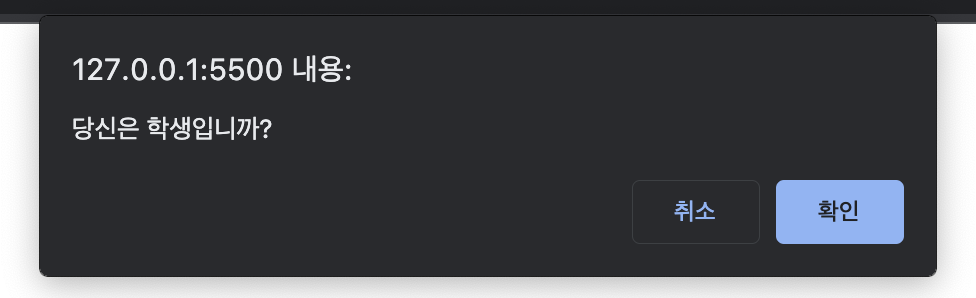
const isStudent = confirm("당신은 학생입니까?"); // (1) console.log(isStudent);
(1)
확인을 눌렀을때 (ture값을 반환)

취소를 눌렀을때 (flase값을 반환)

alert, prompt, confirm과 같은 기본적인 태그는 실행 시 브라우저가 일시 정지되고, 디자인이 불가능하다는 단점이 있지만 쉽고 빠르게 사용이 가능하다는 장점이 있다.
형변환
String()
: 문자형으로 변환
반드시 S는 대문자로 표기한다!
console.log( String("삼"), String(3), String(true), String(false), String(null), String(undefined) );
Number()
:숫자형으로 변환
반드시 N은 대문자로 표기한다!
"34141"은 문자형인데도 Number()을 사용하니 숫자형이 된걸 확인할 수 있다.
그외에 문자와 undefined는 NaN(Not a Number)으로, null은 0으로,
true와 false는 1과 0으로 반환된다.
>console.log(
Number("삼"),
Number("34141")
Number(3),
Number(true),
Number(false),
Number(null),
Number(undefined)
);
Boolean()
:참과 거짓으로 변환
Boolean은 False형만 기억하고 있으면 된다.
0, " ", null, undefined, NaN 처럼 값이 비어있고, 부정의 느낌이 드는 것들이
모두 False이다. 그 외에는 모두 True !
console.log( Boolean(0), Boolean(""), Boolean(null), Boolean(undefined), Boolean(NaN) );
console.log( Boolean(1), Boolean("1231"), Boolean("javascript") );
<주의사항>
Number(null) 은 0 이지만
Number(undefined)는 NaN 다.
Boolean(0)은 false 지만
Boolean('0')은 true 다.
Boolean('')는 false 지만
Boolean(' ')는 true다. (공백이 있기 때문 - 비어있지 않음!,즉 true.)
연산자(operators)
- 연산자 줄여서 쓰기 (+=)
let num = 10;
num = num + 5; // 15
이것을 좀 더 간단하게 줄여서 쓸 수 있다.
let num = 10;
num += 5; // num = 15
num *= 5; // num = 50
num -= 5; // num = 5
num %= 5; // num = 0
- 증가 연산자와 감소 연산자 (++, --)
let num = 10;
let resultA = num++ // 10 (++이 적용되기 전, 즉 1을 증가시키기 전의 값을 num에 넣는다.)
let resultB = ++num // 11 (++이 적용된 후, 즉 1을 증가시킨 값을 num에 넣는다.)
쉽게 생각해서 num++ 는 num이 앞에있고 ++가 뒤에 있으니, 당연히 ++가 적용되기 전의 값이고
++num은 ++가 앞에 있으니 ++가 먼저 적용된 num의 값이 들어간다고 생각하면 될것 같다.
비교연산자와 조건문(if, else, else if)
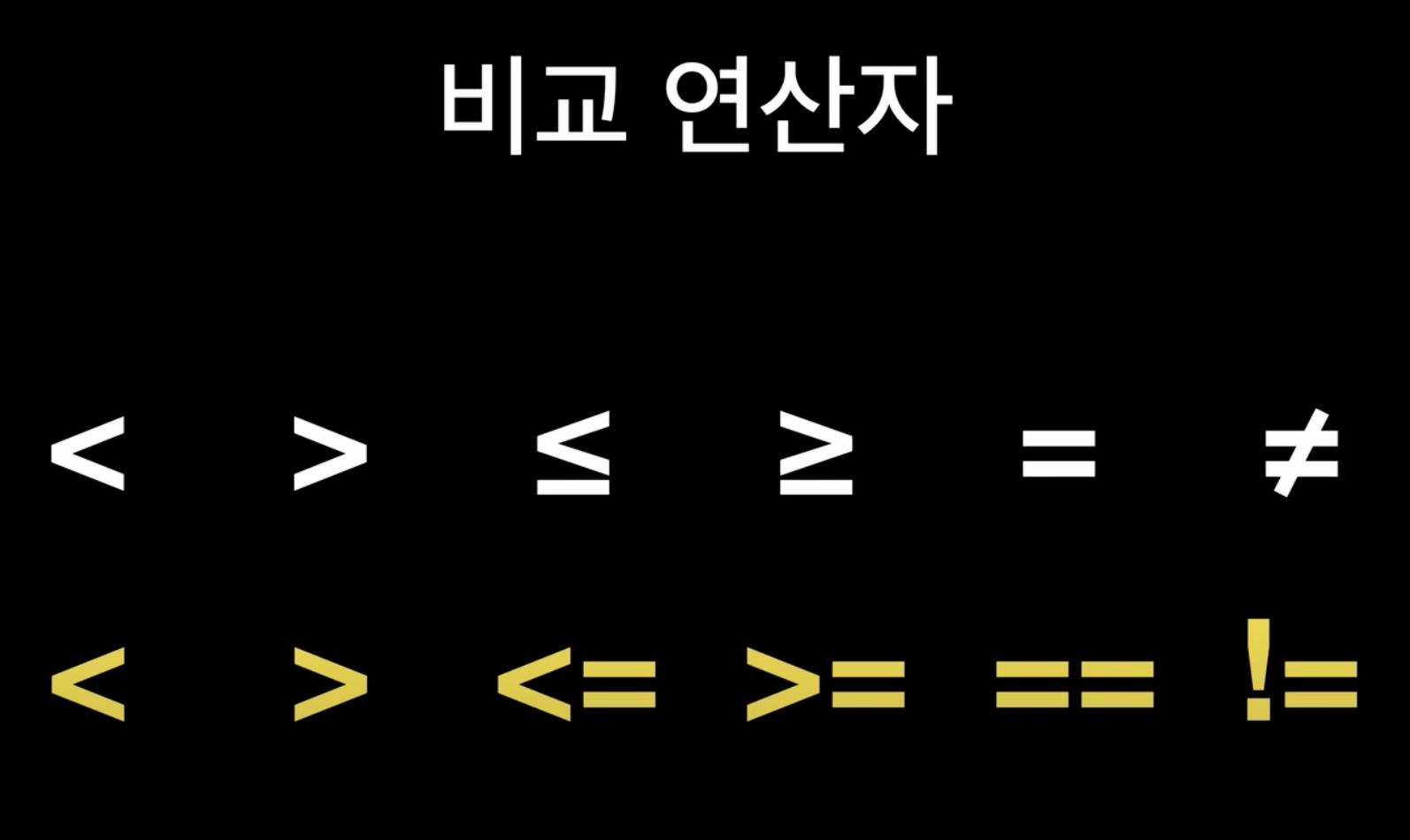
- 비교 연산자
비교연산자의 반환값은 무조건 불린형이다. (ture or false)

a < b : a보다 b가 큰가?
a > b : a가 b보다 큰가?
a <= b : b가 a보다 크거나 같은가?
a >= b : a가 b보다 크거나 같은가?
a == b : a와 b가 같은가? // 동등연산자
a != b : a와 b가 다른가? // 부등연산자
a === b : a와 b가 같은가? (타입까지) //일치연산자
a !== b : a와 b가 다른가? (타입까지) //불일치연산자
버그를 방지하기 위해 일치/불일치 연산자를 사용해주는게 좋다.
- 조건문(if, else, else if)
age = 30;
if(age > 20){
console.log("어서오세요");
} // 만약 age가 20보다 높다면 ,"어서오세요"를 보여준다.
else if(age === 20){
console.log("성인이 된걸 축하합니다."
} // 그게 아니라(else) 만약(if) age가 20이라면, "성인이 된걸 축하합니다"를 보여준다.
else{
console.log("안녕히 가세요")
} // 그것도 아니라면(else) "안녕히 가세요"를 보여준다.
논리 연산자(a || b , a && b , !a)
- || (OR)
(a || b) a 또는 b중 true가 있으면 true- 이름이 YONG이거나 나이가 19세 이상이면 통과
const age = 25;
const name = "YONG";
if(name = "YONG" || age >= 19){
console.log("통과");
}else{
console.log("통과못함")
};
--> "통과"
- 이름이 YONG이거나 나이가 19세 이상이면 통과
- && (AND)
(a && b ) a 와 b 둘 다 true이면 true- 이름이 YONG이고 나이가 25세면 통과
const age = 25;
const name = "DOL"
if(name = "YONG" && age === 25){
console.log("통과")
}else{
console.log("통과못함")
};
--> "통과못함"
- 이름이 YONG이고 나이가 25세면 통과
- ! (NOT)
(!a) a가 false 이면 true- 나이가 19세 이상만 통과
const age = 18;
const acceptAge = age >= 19;
if(!acceptAge){
console.log("통과못함")
};
--> "통과못함"
- 나이가 19세 이상만 통과
반복문
for 반복문
- 반복횟수가 정해진 경우 많이 쓴다. i를 사용해 변수의 초기값과 조건 등을 작성할 수 있다.
for(let i=0; i<10, i++){
console.log(i);
}_// (변수의 초기값; 변수 조건, 코드 실행 후 작업) 순이다.
// 변수 i의 초기값을 0 으로 설정하고,
// 변수의 조건이 false가 될때 까지 코드를 반복한다.
// 코드가 true라면 코드를 실행 후 1씩 증가시킨다. (false가 될때까지 계속 반복)
<출력값>
0
1
2
3
4
5
6
7
8
9
while 반복문
- 무한루프나 특정 조건에 만족할때 까지 반복되어야할때 많이 쓴다.
let i = 0; //i를 let으로 0으로 선언한다. while(i<10){ //while 반복문으로 i<10가 true면 코드를 실행하고 반복한다. console.log(i); //콘솔창에 i를 출력시킨다. i++; //코드 실행 후 i에 1을 더한다. } <출력값> 0 1 2 3 4 5 6 7 8 9
do while 반복문
-
while 반복문과 다른점은 코드가 먼저 나오고 조건문을 아래로 옮길 수 있어서,
코드를 먼저 실행하고 조건을 체크하기 때문에 적어도 한번은 코드를 실행한다는점이 while과의 차이점이다. -
거의 사용하지 않는다.
-
먼저 do안에 있는 코드를 최초 실행시킨 후, 그리고 코드를 반복한다.
let i = 0;
do{
console.log(i)
i++;
}while(i<10);break와 continue
-
break는 코드를 즉시 중단시킨다.
-
continue는 코드를 즉시 중단시키고, 바로 다음 코드를 이어서 실행시킨다.
while(true){
let answer = confirm('계속 할까요?);
if(!answer){
break;
};
};switch문(+default)
if else문과 비슷하다.
특정 값을 입력할때 원하는 조건이 나오게 할때 사용한다.
//사과 : 100원//
//바나나 : 200원//
//수박 : 300원//
//멜론 : 400원//
//키위 : 400원//
let fruit = prompt("무슨 과일을 원하나요?");
switch(fruit){
case '사과' :
console.log("100원 입니다.");
break; // switch문은 입력한 값의 조건 아래에 있는 모든 조건까지 출력하기 때문에,
case마다 break를 걸어준다.
case '바나나' :
console.log("200원 입니다.");
break;
case '수박' :
console.log("300원 입니다.");
break;
case '멜론' :
case '키위' : //두가지 이상을 한 조건에 넣을때는 이렇게 동시에 넣는다.//
console.log("400원 입니다.");
break;
default : //else와 같은 역할로, default를 사용할 수 있다.//
console.log("해당 과일은 없습니다.");
};
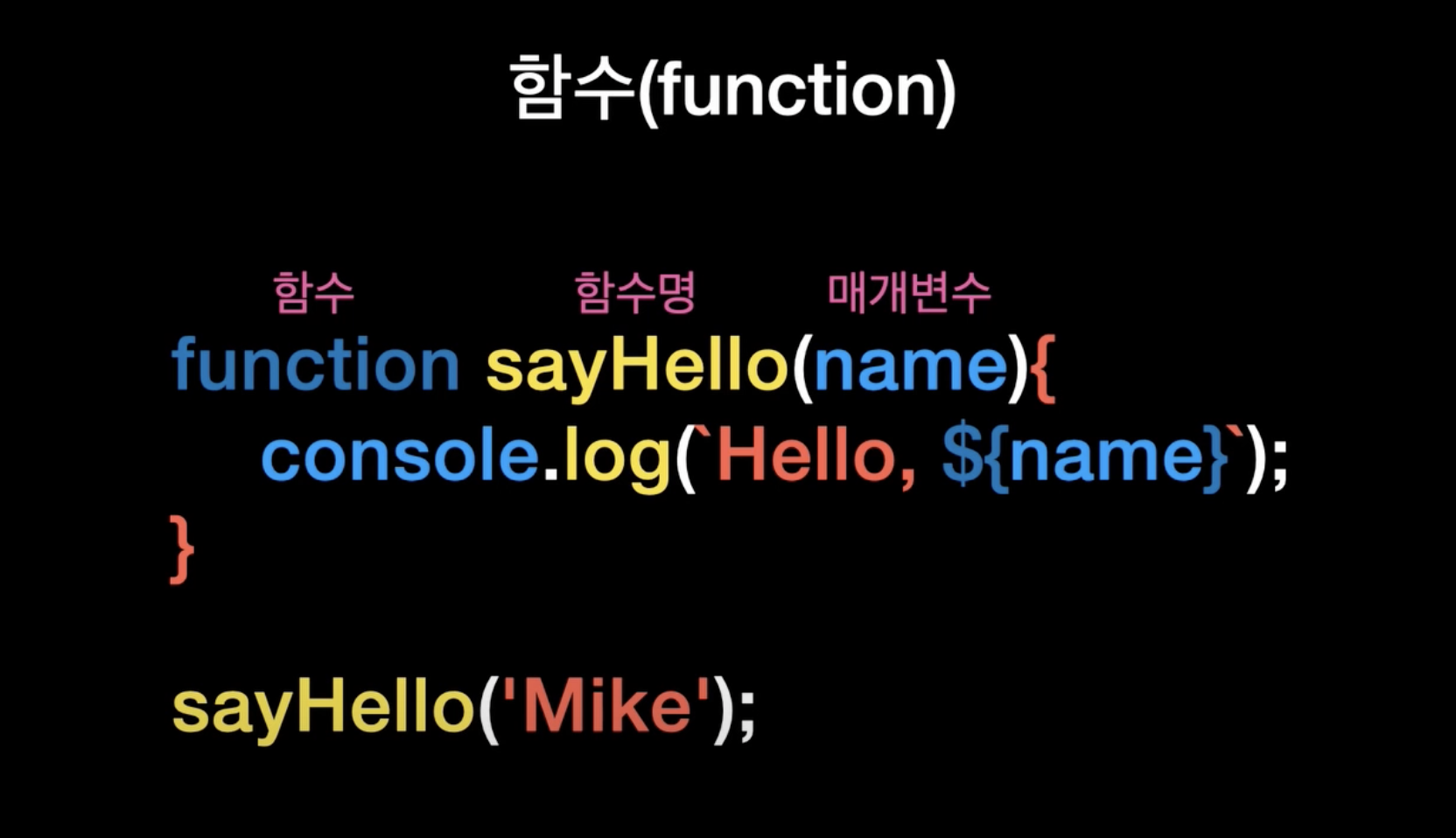
함수 function

함수의 목적은 반복을 줄인다는것에 있다.
함수의 이벤트에 할당하는 변수를 "매개변수"라고 한다.
매개변수를 사용해 이벤트값에 할당하는 값에 따라 다른 조건을 출력받을 수 있다.
<매개변수가 없는 함수>
function sayHello(){
console.log('Hello');
};
sayHello(); //'Hello'
<매개변수가 있는 함수>
function sayHello(name){
console.log(`Hello, ${name}`)
}
sayHello('yong'); //'Hello, yong'함수 내에 if를 사용해 매개변수의 유무에 따라 다른 값을 출력하게 만들 수 있다.
<매개변수의 유무에 따라 다른 값을 출력하기>
function sayHello(name){
let msg = `Hello`;
if(name){ //'만약' name에 값이 있다면, msg를 `Hello, ${name}`으로 바꾼다!
msg = `Hello, ${name}`;
}
console.log(msg); //name에 값이 없다면 if문을 통과하고 다음 코드를 실행한다.
};
>
sayHello(); //'Hello'
sayHello('yong'); //'Hello, yong'똑같은 코드지만 다른 방법으로 짧게 줄일 수 있다.
<위 코드를 연산자를 사용해 짧게 줄이기> function sayHello(name){ let msg = `Hello`; if(name){ msg += ', ' + name; //name에 값이 있을때, 기존의 msg에 ', ' + name를 더한 값을 msg에 할당한다. } console.log(msg); }; sayHello(); //'Hello' sayHello('yong'); //'Hello, yong'
함수에 사용하는 변수는 지역변수(Local variable)와 전역변수(Global variable)이 있는데,
지역변수는 그 함수 안에서만 사용(적용)할 수 있는 변수이고,
전역변수는 코드 전체에서 사용(적용)할 수 있는 변수이다.
전역변수가 많아지면 코드를 관리하는데 어려워지기 때문에 코드 전체에 쓰이는것이 아니라면 함수에 특화 된 지역변수를 사용하는것이 좋다.
<전역변수와 지역변수>
let msg = 'Welcome'
console.log(msg); //Welcome (전역변수)
function sayHello(name){
let msg = 'Hello'
console.log(msg + ', ' + name);
console.log(msg); //Hello (지역변수)
}
sayHello('yong');
console.log(msg); //Welcome (전역변수)이벤트에 값이 할당되지 않을때 간단하게 기본적으로 출력될 값을 정해줄 수 있다.
<OR연산자 사용하기>
function sayHello(name){
let newName = name || 'friend' //newName은 name에 값이 할당 되면 name을 사용하고,
name이 없다면 'friend'를 사용한다.
console.log(`Hello, ${newName}`);
};
sayHello('yong'); //Hello, yong
<디폴트 값 지정해주기>
function sayHello(name = 'friend'){ //name의 디폴트 값을 'friend'로 지정.
디폴트 값은 name이 없을때만 발동 된다!!
console.log(`Hello, ${name}`);
};
sayHello(); //Hello, friend
sayHello('yong'); //Hello, yongreturn은 함수를 그 즉시 종료시키고
값을 제공했다면 그 값을 호출한 함수에 반환시킨다.
<return 을 사용해 함수를 종료하기>
function showError(){
alert('에러가 발생했습니다.')
return; // 여기서 함수를 종료.
alert('이 코드는 절대 실행되지 않습니다.'); // 절대 실행되지 않음.
}
const result = showError(); // 에러가 발생했습니다.
console.log(result); // undefined
<return 을 사용해 값을 반환시키기>
function addNum(num1,num2){
return(num1 + num2);
};
const result = addNum(2,3);
console.log(result); // 5
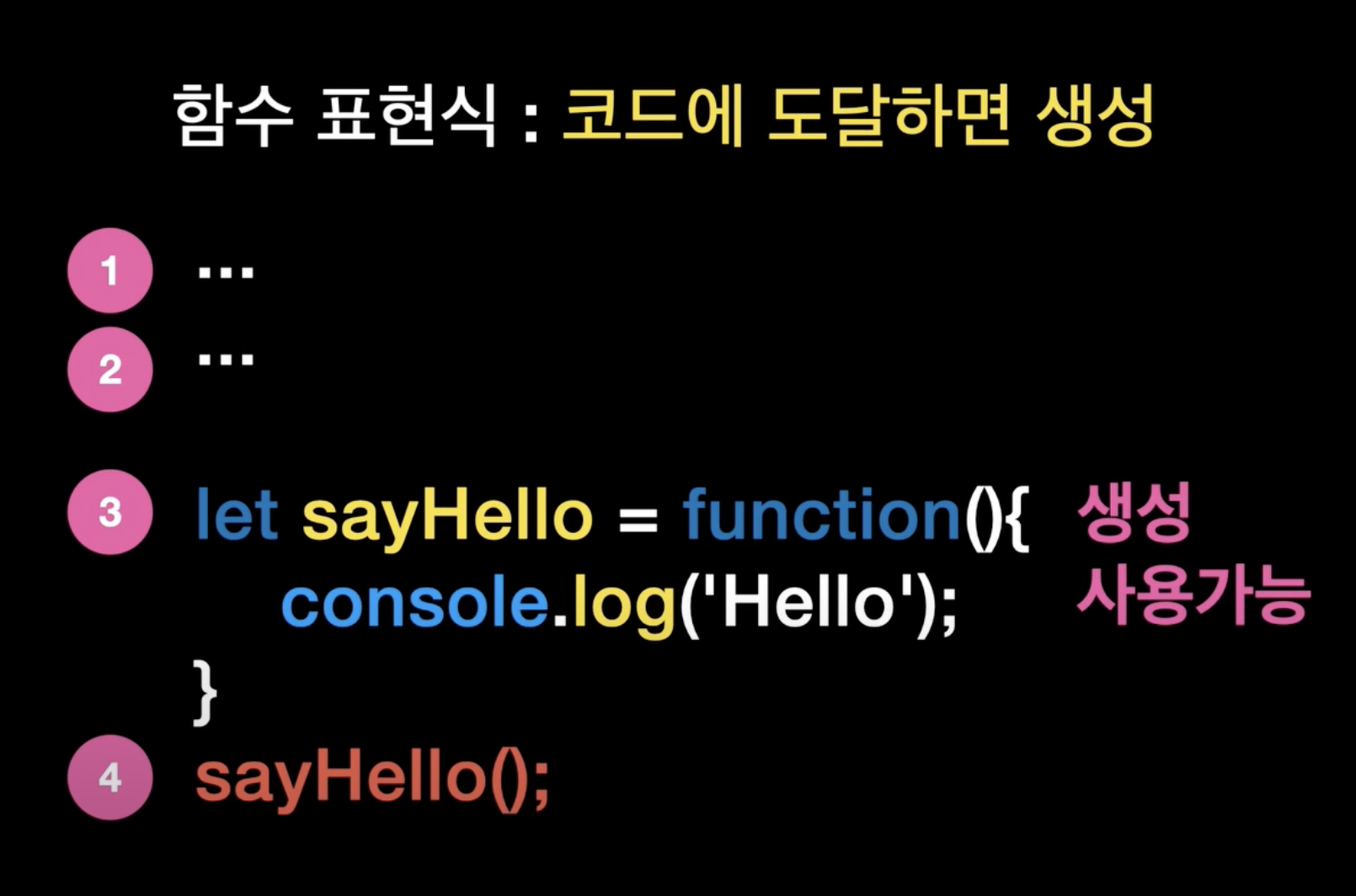
함수선언문과 함수표현식
크게 중요한 내용은 아니다. 알아만 두자
함수 선언문은 어디서든지 호출할 수 있다.
sayHello()가 함수의 위에 있어도, 자바스크립트는 실행 전 코드에서 함수들을 쭉 모아서 미리 선언 해두기 때문에, 호출을 어디에서 하든간에 모두 가능하다.
코드는 위에서 아래로 순차적으로 실행되므로,
함수 표현식은 함수 선언문과 달리 반드시 함수의 아래에 있어야 호출이 가능하다.
화살표 함수
함수를 보다 간결하고 짧게 쓸 수 있는
화살표 함수는 굉장히 많이 쓰이기 때문에 꼭 손에 익혀두어야 한다.
<화살표 함수 적용 전>
let showerror = function(){
console.log("error");
}
showerror(); //"error"
<화살표 함수 적용 후 (인수x)>
let showerror = () => console.log("error");
showerror(); //"error"
//function과 중괄호를 지우고 사용하면 된다.
//인수가 없을땐 빈 괄호만 두면 된다.
<화살표 함수 적용 후 (인수o)>
let addNumber = n => n+2;
console.log(addNumber(2)); //4
//인수 하나밖에 없다면 인수를 감싸는 괄호를 생략할 수 있다.
[화살표 함수에 대한 더 많은 정보]
https://ko.javascript.info/arrow-functions-basics객체 object
하나의 오브젝트에는 key와 value로 구성 된 property(특성)이 있다.
다양한 방법을 통해 오브젝트에 값을 추가, 삭제가 가능하고 불러올 수 있다.
<객체의 프로퍼티를 추가.삭제하기>
<property>
const yong = {
name : yonggal,
age : 27,
}
yong.hair = 'long'; //hair(key)/long(value)를 추가
yong['smartphone'] = 'fold2'; //smartphone(key)/fold2(value)를 추가
delete yong.hair; //yong의 hair(key)를 제거
delete yong['smartphone']; //yong의 smartphone(key)를 제거
<객체의 프로퍼티 존재 여부 확인>
console.log('name' in yong); //true
console.log('address' in yong); //false
console.log(yong.favorite); //undefined
<함수를 사용해 프로퍼티 리턴하기>
function property(name,age){
return{
name, //name: name과 동일
age, //age: age와 동일
hobby: 'football'
};
};
const yong = property('yong',27);
console.log(yong); // name: 'yong', age: 27, hobby: 'football'
<value in key를 사용해 undefined 된 값을 false에 추가하기>
function isAdult(user){
if(!('age' in user ) || user.age<20){ //!('value' in key) : 키의 밸류가 없을때
또는 나이가 20세 미만일때
return false; //return false 사이에 아무것도 안넣는다. 명심
}
return true;
};
const yong = {
name: 'yong',
age: 21
}
const hee = {
name: 'hee',
age: 18
}
console.log(isAdult(yong));
console.log(isAdult(hee));for in 문
for in 문은 해당 객체의 모든 열거할 수 있는 프로퍼티를 순회해서, 이에 접근할 수 있게 해준다.
// for in 문
const yong = {
name: 'yong',
age: 27
};
for(x in yong){ //for(변수 in 객체)
console.log(x); //yong이 가지고 있는 키 값을 모두 문자열로 가져온다.
console.log(yong[x]); //yong['name'],yong['age'] 출력
}
<출력값>
name
yong
age
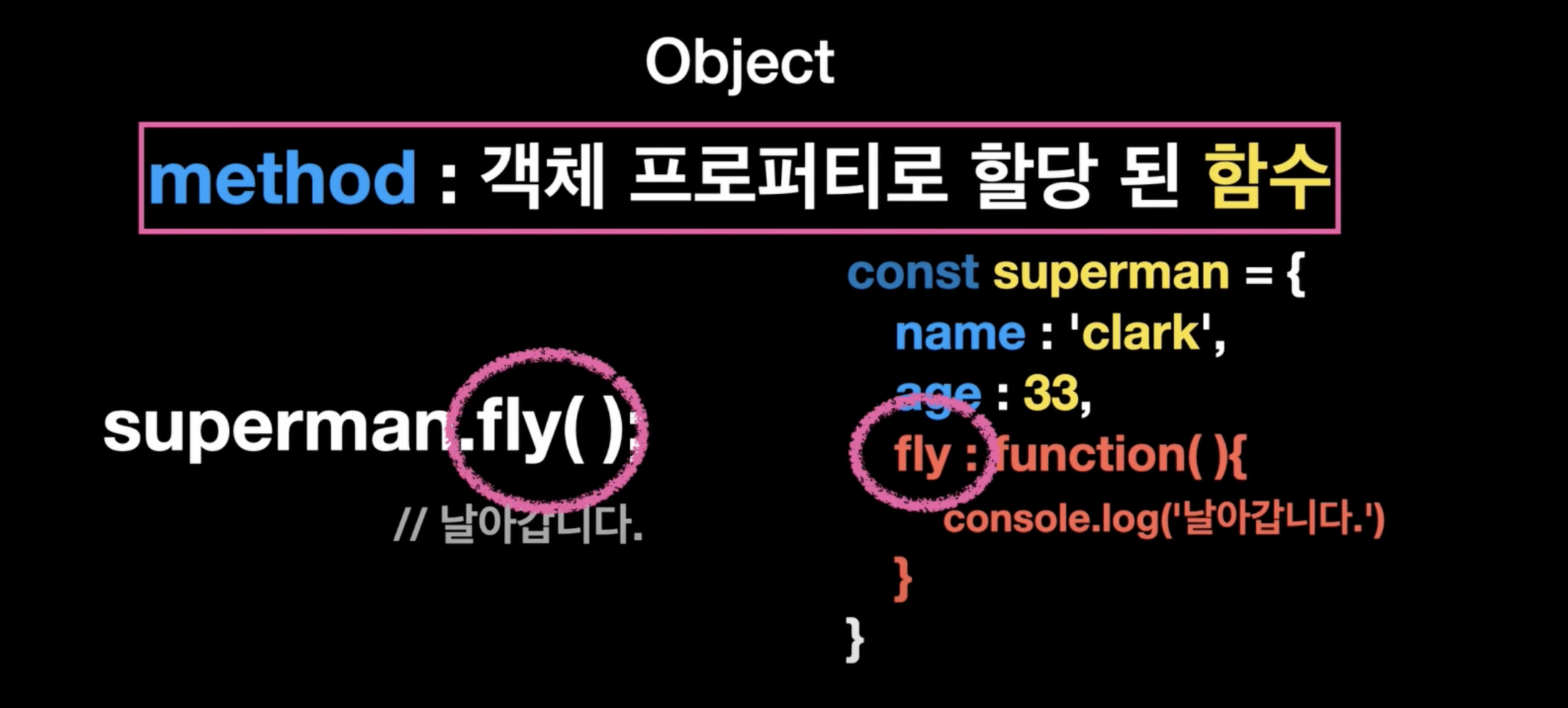
27메소드 method
메소드는 객체 프로퍼티에 할당 된 함수를 말한다.

디스 this
this는 자신(this)가 가리키는 객체 자체를 의미한다.
즉 상수의 이름이 바뀌어도 작동이 가능하다.
<this를 적용하기 전>
let man = {
name: "yong",
showName: function(){
console.log(man.name); //(상수.키)로 되어있음
}
}
let boy = man; //boy는 man과 똑같은 값을 가진다.
man = null; //man을 삭제
boy.showName(); //boy는 man이고, man이 삭제됬기 때문에 작동하지 않는다.
<this를 적용한 후>
let man = {
name: "yong",
showName: function(){
console.log(this.name); //(this.키)로 바뀌었음
}
}
let boy = man;
man = null;
boy.showName(); //man이 삭제되어도 showName에 this는 객체명을 제외한 객체 자체를 가리키기 때문에,
//man의 자리에 boy가 들어오면서 함수가 작동이 된다.
결론적으로, 메소드에서는 객체명을 사용하기보다는 this를 사용해주는것이 좋다.
또한, this는 화살표함수에서 작동하지 않는다.
따라서 메소드를 쓸때는 화살표함수를 사용하지 않는것이 좋다.
배열 array
배열(array)은 이름과 인덱스로 구성 된 정렬된 값의 집합이다.
배열을 구성하는 각각의 값을 배열 요소(element)라고 하며, 배열에서의 위치를 가리키는 숫자를 인덱스(index)라고 한다.
let days = ["월","화","수"]; console.log(days[1]); //화 //월,화,수는 배열 요소 //각 배열의 위치를 뜻하는 숫자[0],[1],[2]는 인덱스배열은 문자,숫자 뿐만 아니라 불린형, 함수, 객체도 포함될 수 있다.
또한 여러 태그를 사용하여 배열에 다양한 기능을 추가,제거 할 수 있다.
days.length //3 (배열의 길이) days.push("목") //월,화,수,목 (배열의 끝에 추가) days.pop() //월,화 (배열 끝 요소 제거) days.unshift("일") //일,월,화 (배열 맨 앞에 추가) days.shift() //화,수 (배열 맨 앞 요소 제거)배열을 쓰는 가장 큰 이유는 반복을 위해서다.
따라서 for문과 for of 등을 사용해 반복시킬 수 있다.
<for문 과 배열의 길이를 사용해 배열의 모든 요소를 출력하기>
let days = ["월","화","수","목"];
for(let index = 0; index < days.length; index++){
console.log(days[index]); //월,화,수,목
}
// index의 값이 0부터 시작하여 days 배열 길이의 수 만큼 늘어날때 까지
// 1씩 계속 반복시키고, 그때마다 콘솔에 index값과 동일한 days의 위치에 해당하는 값을 출력한다.
<for of 를 사용해서 똑같이 하기>
for(let day of days){ // 여기서 day는 변수이므로 아무 이름이나 지정해줘도 된다.
console.log(day) //월,화,수,목
}